Updated Configuring Multiple Servers (markdown)
parent
36ede1dc46
commit
da34bb2a61
@ -1,6 +1,6 @@
|
||||
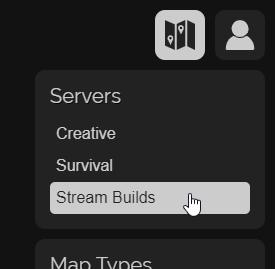
As of 1.0.0, LiveAtlas now supports multiple servers within one instance. This feature is designed to remove the need for maintaining multiple copies of LiveAtlas if you have multiple servers with maps. Configuring multiple servers will add a section within the map dropdown allowing the user to switch between them.
|
||||
As of 1.0.0, LiveAtlas now supports multiple map backends ("servers") within one instance. This feature is designed to remove the need for maintaining multiple copies of LiveAtlas if you have multiple servers with maps. Configuring multiple servers will add a section within the map dropdown allowing the user to switch between them. An example of a multi-server configuration can be [found here](https://minecraft.rtgame.co.uk/map)
|
||||
|
||||
An example of a multi-server configuration can be [found here](https://minecraft.rtgame.co.uk/map)
|
||||
This is considered advanced usage and a working knowledge of configuring webservers and CORS is expected.
|
||||
|
||||

|
||||
|
||||
@ -9,17 +9,23 @@ When multi-server support is enabled in LiveAtlas, the URL will be appended with
|
||||
|
||||
This subdirectory-based approach was chosen for its relative simplicity and because it allows for any old URLs to be redirected without losing information. Adding the server name to the URL hash was another option, but as hashes are not sent to the server redirects would lose any locations present in the initial URL. Fully configurable URLs would also add additional challenges when working within the limitations of the same origin policy and ensuring the relative asset URLs in index.html resolved correctly.
|
||||
|
||||
## Limitations
|
||||
- Login/register functionality is not currently supported for multiple servers. Support will be added once login/register is integrated into LiveAtlas itself.
|
||||
|
||||
## Requirements
|
||||
- External webserver
|
||||
- **LiveAtlas on an external webserver**
|
||||
|
||||
Multiple server support currently **requires** LiveAtlas be hosted on an external webserver. The internal dynmap server will not work for this as it will not route the server URLs correctly.
|
||||
Multiple server support **requires** LiveAtlas be hosted on an external webserver. The internal Dynmap/Pl3xmap webservers will not work for this as they do will not route the server URLs correctly.
|
||||
|
||||
- Appropriately configured CORS headers
|
||||
- **All configured servers accessible externally via a browser**
|
||||
|
||||
LiveAtlas needs to be able to make requests to each configured server. If your servers are accessed via a [different origin](https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy#definition_of_an_origin) to LiveAtlas itself, then you will need to ensure [CORS headers](https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS) are configured correctly. Headers for the internal server can be configured using dynmap's [http-response-headers setting](https://github.com/webbukkit/dynmap/wiki/Configuration.txt#http-response-headers)
|
||||
LiveAtlas needs to be able to make requests to each configured server from the visitor's browser. This means all of your configured dynmap/Pl3xmap server URLs need to be publicly accessible, and meet all browser imposed restrictions:
|
||||
|
||||
- If your servers are accessed via a [different origin](https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy#definition_of_an_origin) to LiveAtlas itself, then you will need to ensure [CORS headers](https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS) are configured correctly. Headers for the Dynmap internal webserver can be configured using dynmap's [http-response-headers setting](https://github.com/webbukkit/dynmap/wiki/Configuration.txt#http-response-headers)
|
||||
|
||||
Alternatively, you can configure your webserver as a reverse proxy and make all individual servers accessible from the same origin LiveAtlas is hosted on, which will avoid this issue.
|
||||
|
||||
- If LiveAtlas itself is served over HTTPS, your servers will need to be too in order to avoid [mixed content](https://developer.mozilla.org/en-US/docs/Web/Security/Mixed_content) errors.
|
||||
|
||||
## Limitations
|
||||
- Dynmap login/register will not work on servers accessed via a different origin to LiveAtlas itself, as Dynmap does not specify `SameSite=None` for its cookies.
|
||||
|
||||
## Setup
|
||||
1. Setup LiveAtlas at the URLs you want to use
|
||||
@ -46,9 +52,9 @@ This subdirectory-based approach was chosen for its relative simplicity and beca
|
||||
|
||||
Multiple server support is configured in index.html. Look for the `<script>` containing the `window.liveAtlasConfig` object and edit the `servers` property to include the servers you want to be accessible within LiveAtlas. The key of each server object will be used in the URL to access it.
|
||||
|
||||
Each server object should contain a `dynmap` object which contains the dynmap URLs necessary for displaying the map. If you an unsure what these URLs should be, a good start is to open Dynmap's `standalone/config.js` file for the server and copy the `url` object. Making the URLs absolute is recommended to avoid ambiguity.
|
||||
Each server object should contain a `dynmap` or `pl3xmap` property which contains the URLs necessary for displaying the map. Dynmap maps require several URLs which can typically be found in the `standalone/config.js` file for the server. Pl3xmap maps require just the URL the map is currently viewable at. Making all URLs absolute is recommended to avoid ambiguity.
|
||||
|
||||
An example with 2 servers named `creative` and `survival`:
|
||||
An example with 2 dynmap servers named `creative` and `survival` and a 3rd Pl3xmap server:
|
||||
|
||||
window.liveAtlasConfig = {
|
||||
servers: {
|
||||
@ -76,6 +82,10 @@ This subdirectory-based approach was chosen for its relative simplicity and beca
|
||||
markers: 'http://example.com/survival/standalone/MySQL_markers.php?marker='
|
||||
}
|
||||
},
|
||||
pl3xmap: {
|
||||
label: 'Pl3xmap',
|
||||
pl3xmap: 'http://example.com/pl3xmap'
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -85,6 +95,6 @@ This subdirectory-based approach was chosen for its relative simplicity and beca
|
||||
|
||||
4. Test
|
||||
|
||||
Visit the URL you are hosting LiveAtlas at (in our example `http://example.com/map/`) and check everything works correctly. Make sure to test the individual server URLs (`http://example.com/map/survival` and `http://example.com/map/creative` in this case) as well.
|
||||
Visit the URL you are hosting LiveAtlas at (in our example `http://example.com/map/`) and check everything works correctly. Make sure to test the individual server URLs (`http://example.com/map/survival`, `http://example.com/map/creative` and `http://example.com/map/pl3xmap` in this case) as well.
|
||||
|
||||
If a server isn't configured correctly, LiveAtlas will display an error on the splash screen informing you of the problem. If the configuration is valid, try switching to all the configured servers and check they load correctly. If a server doesn't load correctly, check the browser console for more details on why and reconfigure as required.
|
||||
Loading…
Reference in New Issue
Block a user