Updated Configuring Multiple Servers (markdown)
parent
03a49f550e
commit
cce4739588
@ -1 +1,81 @@
|
|||||||
TODO
|
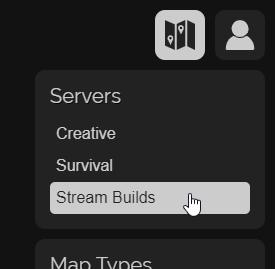
As of 1.0.0, LiveAtlas now supports multiple servers within one instance. This feature is designed to remove the need for maintaining multiple copies of LiveAtlas if you have multiple servers with maps. Configuring multiple servers will add a section within the map dropdown allowing the user to switch between them.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## How it works
|
||||||
|
When multi-server support is enabled in LiveAtlas, the URL will be appended with the server the user is currently viewing. For example, if LiveAtlas is hosted at `https://example.com/map/` and the user is on the `survival` server, the URL will `https://example.com/map/survival`.
|
||||||
|
|
||||||
|
This subdirectory-based approach was chosen for its relative simplicity and because it allows for any old URLs to be redirected without losing information. Adding the server name to the URL hash was another option, but as hashes are not sent to the server redirects would lose any locations present in the initial URL. Fully configurable URLs would also add additional challenges when working within the limitations of the same origin policy and ensuring the relative asset URLs in index.html resolved correctly.
|
||||||
|
|
||||||
|
## Requirements
|
||||||
|
- External webserver
|
||||||
|
|
||||||
|
Multiple server support currently **requires** LiveAtlas be hosted on an external webserver. The internal dynmap server will not work for this as it will not route the server URLs correctly.
|
||||||
|
|
||||||
|
- Appropriately configured CORS headers
|
||||||
|
|
||||||
|
LiveAtlas needs to be able to make requests to each configured server. If your servers are accessed via a [different origin](https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy#definition_of_an_origin) to LiveAtlas itself, then you will need to ensure [CORS headers](https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS) are configured correctly. Headers for the internal server can be configured using dynmap's [http-response-headers setting](https://github.com/webbukkit/dynmap/wiki/Configuration.txt#http-response-headers)
|
||||||
|
|
||||||
|
## Setup
|
||||||
|
1. Setup LiveAtlas at the URLs you want to use
|
||||||
|
|
||||||
|
LiveAtlas needs to be accessible via the URLs of all servers you wish to use. For example if you want your server maps to be accessible via `https://example.com/map/<servername>` with servers named `creative` and `survival`, you will need to ensure LiveAtlas is accessible via `https://example.com/map/survival` and `https://example.com/map/creative`.
|
||||||
|
|
||||||
|
A simple way to do this is to host LiveAtlas at `https://example.com/map/` (note the trailing `/`) and configure your webserver to route requests for nonexistant files to LiveAtlas' index.html. The below example for nginx routes requests to non-existant files for `/map/` URLs to LiveAtlas:
|
||||||
|
|
||||||
|
location ~ ^/map/ {
|
||||||
|
index index.html;
|
||||||
|
try_files $uri /map/index.html;
|
||||||
|
|
||||||
|
# If you're hosting dynmap's php files in the same folder
|
||||||
|
location ~ \.php$ {
|
||||||
|
fastcgi_split_path_info ^(.+\.php)(/.+)$;
|
||||||
|
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
|
||||||
|
fastcgi_index index.php;
|
||||||
|
include /etc/nginx/fastcgi_params;
|
||||||
|
fastcgi_param SCRIPT_FILENAME $request_filename;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
2. Configure LiveAtlas for multiple servers
|
||||||
|
|
||||||
|
Multiple server support is configured in index.html. Look for the `<script>` containing the `window.liveAtlasConfig` object and edit the `servers` property to include the servers you want to be accessible within LiveAtlas. The key of each server object will be used in the URL to access it.
|
||||||
|
|
||||||
|
Each server object should contain a `dynmap` object which contains the dynmap URLs necessary for displaying the map. If you an unsure what these URLs should be, a good start is to open Dynmap's `standalone/config.js` file for the server and copy the `url` object. Making the URLs absolute is recommended to avoid ambiguity.
|
||||||
|
|
||||||
|
An example with 2 servers named `creative` and `survival`:
|
||||||
|
|
||||||
|
window.liveAtlasConfig = {
|
||||||
|
servers: {
|
||||||
|
creative: {
|
||||||
|
label: 'Creative',
|
||||||
|
dynmap: {
|
||||||
|
configuration: 'http://example.com/creative/standalone/MySQL_configuration.php',
|
||||||
|
update: 'http://example.com/creative/standalone/MySQL_update.php?world={world}&ts={timestamp}',
|
||||||
|
sendmessage: 'http://example.com/creative/standalone/MySQL_sendmessage.php',
|
||||||
|
login: 'http://example.com/creative/standalone/MySQL_login.php',
|
||||||
|
register: 'http://example.com/creative/standalone/MySQL_register.php',
|
||||||
|
tiles: 'http://example.com/creative/standalone/MySQL_tiles.php?tile=',
|
||||||
|
markers: 'http://example.com/creative/standalone/MySQL_markers.php?marker='
|
||||||
|
}
|
||||||
|
},
|
||||||
|
survival: {
|
||||||
|
label: 'Survival',
|
||||||
|
dynmap: {
|
||||||
|
configuration: 'http://example.com/survival/standalone/MySQL_configuration.php',
|
||||||
|
update: 'http://example.com/survival/standalone/MySQL_update.php?world={world}&ts={timestamp}',
|
||||||
|
sendmessage: 'http://example.com/survival/standalone/MySQL_sendmessage.php',
|
||||||
|
login: 'http://example.com/survival/standalone/MySQL_login.php',
|
||||||
|
register: 'http://example.com/survival/standalone/MySQL_register.php',
|
||||||
|
tiles: 'http://example.com/survival/standalone/MySQL_tiles.php?tile=',
|
||||||
|
markers: 'http://example.com/survival/standalone/MySQL_markers.php?marker='
|
||||||
|
}
|
||||||
|
},
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
3. Test
|
||||||
|
|
||||||
|
Visit the URL you are hosting LiveAtlas at (in our example `http://example.com/map/`) and check everything works correctly. Make sure to test the individual server URLs (`http://example.com/map/survival` and `http://example.com/map/creative` in this case) as well.
|
||||||
|
|
||||||
|
If a server isn't configured correctly, LiveAtlas will display an error on the splash screen informing you of the problem. If the configuration is valid, try switching to all the configured servers and check they load correctly. If a server doesn't load correctly, check the browser console for more details on why and reconfigure as required.
|
||||||
Loading…
Reference in New Issue
Block a user